
How to Use TSConfig Path Aliases to Improve Your Code
Enable cleaner, more readable import statements with TSConfig path aliases. Learn how to set them up and improve your TypeScript code maintainability.
Je roule à bicyclette à la croisée du futur et de la réalité, portant la vision sauvage de Musk et la poursuite incessante de la perfection de Jobs. En chemin, j'explore les frontières de la technologie, des affaires et du capital, à la recherche de la clé des percées et des possibilités de l'inconnu.

With over a decade of experience in digital design, I specialize in creating user-centered experiences that combine aesthetics with functionality.

Astro / MongoDB / AWS / TypeScript / TailwindCSS
View Project →
Astro / WebRTC / Socket.io / Redis
View Project →
React / InfluxDB / Docker
View Project →
Astro / TypeScript / TailwindCSS / Node.js
View Project →
Astro / Redux / Node.js
View Project →
Solidity / Astro / Ethers.js / React / Hardhat
View Project →A streamlined approach to bringing your vision to life
We start with a detailed discussion to understand your goals, requirements, and vision for the project.
Our team conducts thorough research and develops a strategic plan tailored to your specific needs.
We bring your vision to life through iterative design and development, keeping you involved at every step.
Rigorous testing and refinement ensure your project meets the highest quality standards.
We handle the deployment and provide ongoing support to ensure long-term success.
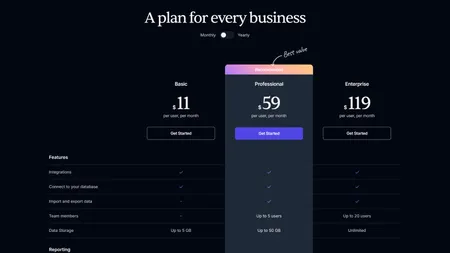
Choose the perfect plan for your needs
Perfect for Small Projects and Individuals
$40 /mo
Ideal for Startups and Small Businesses
$300 /mo
For Growing Businesses
$1000 /mo
What our clients say about working with us
Explore our thoughts on design, development, and creative processes

Enable cleaner, more readable import statements with TSConfig path aliases. Learn how to set them up and improve your TypeScript code maintainability.

Make your blog posts stand out with these simple tips

The top VSCode extensions for frontend developers to improve productivity and code quality.

Help your website show up on Google searches by following some of our SEO tips

This is a short post on how to create a gradient underline with Tailwind CSS to separate sections of your page, or just to make your links look cool!

Understand some basics and ideas of freelance website development
Find answers to common questions about our services and process
Who are the themes for?
What all components are included?
What do you mean by "free updates"?
Why Astro?
Can I use a theme for multiple projects?
How do I get new versions of the themes?